Brand standards • Graphics standards • Typography
Typography
Primary typefaces: Anton and Roboto
Headline font: Anton
Anton is a bold, single weight sans serif font designed for larger display. It is used for headlines. It should not be used for anything longer than a sentence. Anton is a free Google font: Download Anton
Body font: Roboto
Roboto is a sans serif typeface body font with a variety of weights. It is used for both subheadings and body copy for easy readability. Body copy size should ideally range between 11pt and 14pt depending on the print or digital application. Roboto is a free Google font: Download Roboto
Sample sizing below for standard print use:
Headline
Anton
Font size: 36pt
Leading: 42–45pt
Subhead
Roboto Bold
Font size: 18pt
Leading: 22-24pt
Body copy
Roboto Regular
Font size: 12pt
Leading: 16-18pt
Recommended font selection:


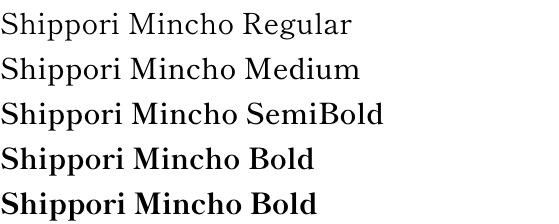
Body copy font for editorial-style publications: Shippori Mincho
Shippori is ideal for editorial publications and more formal/elevated designs, best used for body copy. Pair it with Anton and Roboto for a balanced design. It works well for news-style publications, offering an editorial feel similar to The New York Times or The Washington Post. Anton should always be the choice for headlines. Shippori is a free Google font: Download Shippori Mincho
Body copy size should ideally range between 12pt and 14pt depending on the print or digital application.

Microsoft and alternative fonts
Microsoft Office applications
We now have preferred fonts for use in Microsoft programs, ensuring layout consistency when sharing PowerPoint or Word files – including those created from our templates. These fonts should only be used within Microsoft applications.
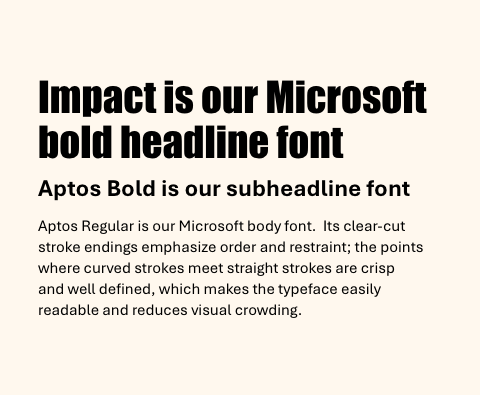
Headline font: Impact
For use in place of Anton.
Subhead and body font: Aptos
For use in place of Roboto.
Body copy for editorial-style publications only: Georgia
For use in place of Shippori Mincho.
Recommended Microsoft font selection:


Font stacks for web and digital apps that do not allow font customization
In some applications it is not possible to use our brand fonts. For example, in email marketing services like Luminate, Constant Contact, Mailchimp, and Marketing Cloud only font stacks are available for HTML use.
In this case use this font stack:
Sans serif: Helvetica Neue, Helvetica, sans serif
